Box Api Implementation Using Javascript to Upload File
Editor'south annotation: This article was last updated 24 March 2022 to reflect updates to Node.js and the torso-parser library.
Multer is a Node.js middleware for treatment multipart/form-information that makes the otherwise painstaking procedure of uploading files in Node.js much easier. In this article, we'll learn the purpose of Multer in handling files in submitted forms. We'll too explore Multer by building a mini app with a frontend and backend to test uploading a file. Let's become started!
Tabular array of contents
- Managing user inputs in forms
- Encoding and uploading forms with Multer
- Multer: an overview
- Building an app with Multer back up
- Creating our frontend
- Install and configure Multer
- Conclusion
Managing user inputs in forms
Spider web applications receive all dissimilar types of input from users, including text, graphical controls like checkboxes or radio buttons, and files, like images, videos, and other media.
In forms, each of these inputs are submitted to a server that processes the inputs, uses them in some way, perhaps saving them somewhere else, and so gives the frontend a success or failed response.
When submitting forms that incorporate text inputs, the server, Node.js in our case, has less work to practice. Using Express, you tin can easily grab all the inputs entered in the req.body object. Nevertheless, submitting forms with files is a bit more circuitous considering they require more processing, which is where Multer comes in.
Encoding and uploading forms with Multer
All forms include an enctype attribute, which specifies how data should exist encoded by the browser before sending it to the server. The default value is awarding/x-www-form-urlencoded, which supports alphanumeric data. The other encoding type is multipart/form-data, which involves uploading files through forms.
There are 2 ways to upload forms with multipart/form-data encoding. The first is by using the enctype aspect:
<form action='/upload_files' enctype='multipart/form-data'> ... </form>
The code above sends the class-information to the /upload_files path of your application. The second is by using the FormData API. The FormData API allows united states of america to build a multipart/course-data form with cardinal-value pairs that can be sent to the server. Here's how it's used:
const class = new FormData() grade.append('name', "Dillion") class.suspend('image', <a file>) On sending such forms, it becomes the server's responsibility to correctly parse the form and execute the last operation on the data.
Multer: an overview
Multer is a middleware designed to handle multipart/form-data in forms. It is like to the pop Node.js body-parser, which is built into Limited middleware for course submissions. But, Multer differs in that it supports multipart data, only processing multipart/form-data forms.
Multer does the work of body-parser by attaching the values of text fields in the req.body object. Multer also creates a new object for multiple files, eitherreq.file or req.files, which holds data about those files. From the file object, you can pick any data is required to postal service the file to a media management API, like Cloudinary.
Now that we sympathise the importance of Multer, nosotros'll build a minor sample app to show how a frontend app tin can ship three different files at once in a form, and how Multer is able to procedure the files on the backend, making them available for further use.
Building an app with Multer support
We'll start by building the frontend using vanilla HTML, CSS, and JavaScript. Of class, you can hands utilize any framework to follow along.
Creating our frontend
Beginning, create a binder called file-upload-example, then create another binder called frontend inside. In the frontend folder, we'll have three standard files, index.html, styles.css, and script.js:
<!-- index.html --> <body> <div class="container"> <h1>File Upload</h1> <form id='form'> <div class="input-group"> <label for='name'>Your proper noun</label> <input name='name' id='name' placeholder="Enter your proper name" /> </div> <div course="input-group"> <label for='files'>Select files</label> <input id='files' type="file" multiple> </div> <push form="submit-btn" type='submit'>Upload</button> </form> </div> <script src='./script.js'></script> </body>
Detect that we've created a label and input for Your Name as well as Select Files. We also added an Upload button.
Next, we'll add the CSS for styling:
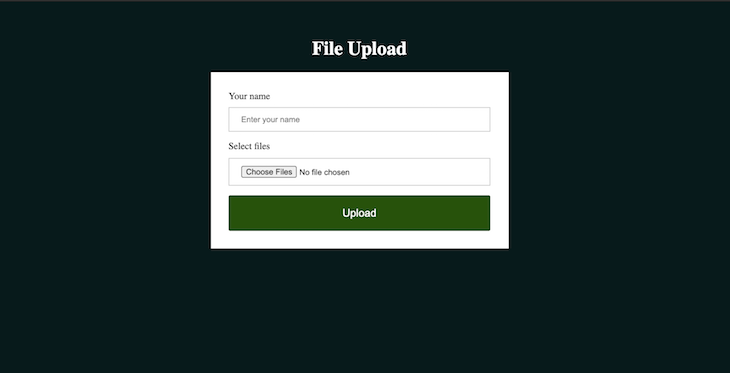
/* style.css */ trunk { background-color: rgb(6, 26, 27); } * { box-sizing: border-box; } .container { max-width: 500px; margin: 60px machine; } .container h1 { text-align: center; color: white; } grade { background-color: white; padding: 30px; } form .input-group { margin-bottom: 15px; } form label { display: block; margin-bottom: 10px; } form input { padding: 12px 20px; width: 100%; edge: 1px solid #ccc; } .submit-btn { width: 100%; edge: none; groundwork: rgb(37, 83, three); font-size: 18px; color: white; border-radius: 3px; padding: 20px; text-align: center; } Below is a screenshot of the webpage so far:

Every bit yous can run into, the form we created takes two inputs, name and files. The multiple attribute specified in the files input enables us to select multiple files.
Side by side, we'll send the class to the server using the lawmaking below:
// script.js const form = document.getElementById("course"); course.addEventListener("submit", submitForm); function submitForm(e) { e.preventDefault(); const name = certificate.getElementById("proper name"); const files = document.getElementById("files"); const formData = new FormData(); formData.suspend("proper noun", name.value); for(allow i =0; i < files.files.length; i++) { formData.suspend("files", files.files[i]); } fetch("http://localhost:5000/upload_files", { method: 'POST', body: formData, headers: { "Content-Type": "multipart/form-data" } }) .then((res) => console.log(res)) .catch((err) => ("Fault occured", err)); } There are several of import things that must happen when we employ script.js. First, we get the class element from the DOM and add a submit effect to it. Upon submitting, we use preventDefaultto prevent the default activeness that the browser would take when a form is submitted, which would ordinarily be redirecting to the value of the activeness attribute. Side by side, nosotros become the name and files input element from the DOM and createformData.
From hither, we'll suspend the value of the proper name input using a key of name to the formData. Then, we dynamically add the multiple files we selected to the formData using a key of files.
Note: if we're only concerned with a single file, nosotros can append
files.files[0].
Finally, we'll add a POST asking to http://localhost:5000/upload_files, which is the API on the backend that nosotros'll build in the next department.
Setting upwards the server
For our demo, we'll build our backend using Node.js and Express. We'll set upwards a simple API in upload_files and outset our server on localhost:5000. The API will receive a Postal service request that contains the inputs from the submitted form.
To use Node.js for our server, nosotros'll need to set a basic Node.js project. In the root directory of the project in the concluding at file-upload-case, run the following lawmaking:
npm init -y
The command higher up creates a basic bundle.json with some data about your app. Next, we'll install the required dependency, which for our purposes is Express:
npm i express
Next, create a server.js file and add the following lawmaking:
// server.js const limited = crave("express"); const app = express(); app.apply(express.json()); app.utilise(express.urlencoded({ extended: true })); app.mail service("/upload_files", uploadFiles); function uploadFiles(req, res) { console.log(req.body); } app.listen(5000, () => { console.log(`Server started...`); }); Express contains the bodyParser object, which is a middleware for populating req.trunk with the submitted inputs on a class. Calling app.utilise(limited.json()) executes the middleware on every asking made to our server.
The API is prepare with app.postal service('/upload_files', uploadFiles). uploadFiles is the API controller. As seen above, nosotros are merely logging out req.body, which should be populated past epxress.json(). We'll test this out in the example below.
Running body-parser in Express
In your concluding, run node server to start the server. If washed correctly, y'all'll see the following in your terminal:

You can now open up your frontend app in your browser. Fill in both inputs in the frontend, the name and files, then click submit. On your backend, you should see the following:

The lawmaking in the image in a higher place means that the req.trunk object is empty, which is to be expected. If you'll think, trunk-parser doesn't back up multipart data. Instead, nosotros'll use Multer to parse the form.
Install and configure Multer
Install Multer by running the following command in your last:
npm i multer
To configure Multer, add the following to the top of server.js:
const multer = crave("multer"); const upload = multer({ dest: "uploads/" }); ... Although Multer has many other configuration options, we're simply interested in thedest holding for our project, which specifies the directory where Multer will save the encoded files.
Next, we'll use Multer to intercept incoming requests on our API and parse the inputs to make them available on the req object:
app.postal service("/upload_files", upload.array("files"), uploadFiles); function uploadFiles(req, res) { console.log(req.body); panel.log(req.files); res.json({ message: "Successfully uploaded files" }); } To handle multiple files, use upload.array. For a unmarried file, use upload.single. Annotation that the files statement depends on the name of the input specified in formData.
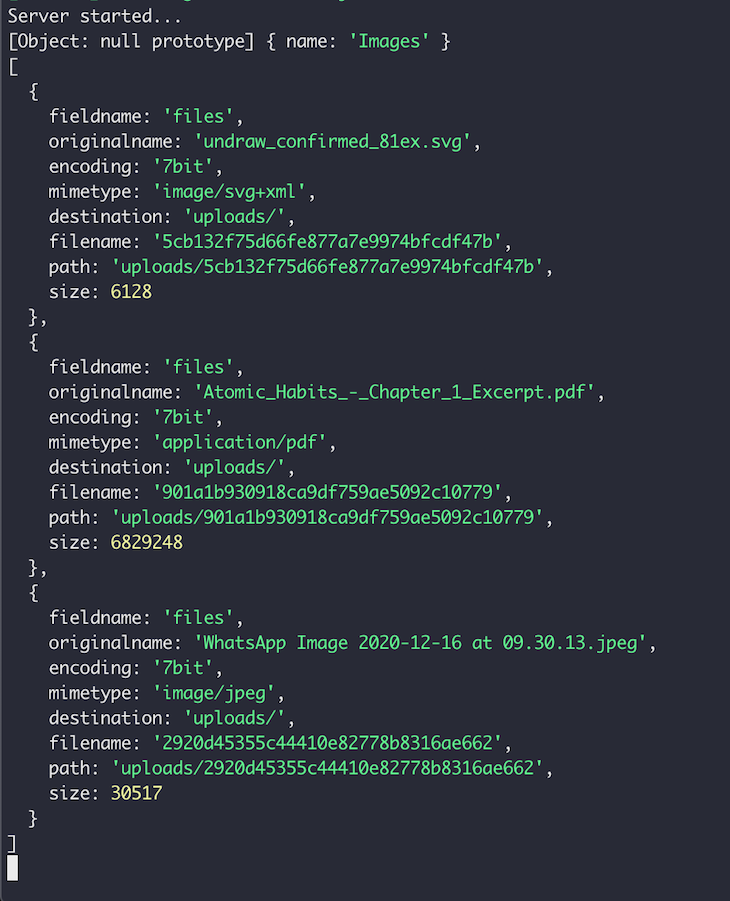
Multer will add the text inputs to req.body and add the files sent to the req.files array. To encounter this at work in the terminal, enter text and select multiple images on the frontend, and then submit and check the logged results in your last.
As you can encounter in the example below, I entered Images in the text input and selected a PDF, an SVG, and a JPEG file. Beneath is a screenshot of the logged outcome:

For reference, if y'all want to upload to a storage service like Cloudinary, you will have take to send the file directly from the uploads folder. The path property shows the path to the file.
Conclusion
For text inputs lonely, the bodyParser object used inside of Express is enough to parse those inputs. They make the inputs available as a primal value pair in the req.body object. Multer comes in handy when forms incorporate multipart information that includes text inputs and files, which the body-parser library cannot handle.
With Multer, y'all tin can handle unmarried or multiple files in addition to text inputs sent through a form. Remember that you lot should only utilise Multer when you're sending files through forms, because Multer cannot handle any grade that isn't multipart.
In this commodity, we've seen a brief of form submissions, the benefits of trunk parsers on the server and the role that Multer plays in treatment form inputs. Nosotros likewise built a small application using Node.js and Multer to see a file upload procedure.
For the side by side steps, you tin look at uploading to Cloudinary from your server using the Upload API Reference. I promise you enjoyed this commodity! Happy coding!
200'south only  Monitor failed and deadening network requests in production
Monitor failed and deadening network requests in production
Deploying a Node-based spider web app or website is the easy role. Making sure your Node case continues to serve resources to your app is where things get tougher. If you're interested in ensuring requests to the backend or third political party services are successful, try LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is like a DVR for web and mobile apps, recording literally everything that happens while a user interacts with your app. Instead of guessing why problems happen, you can amass and study on problematic network requests to speedily empathise the root cause.
LogRocket instruments your app to tape baseline performance timings such as folio load fourth dimension, time to first byte, boring network requests, and also logs Redux, NgRx, and Vuex actions/land. Start monitoring for free.
Source: https://blog.logrocket.com/multer-nodejs-express-upload-file/
0 Response to "Box Api Implementation Using Javascript to Upload File"
Post a Comment